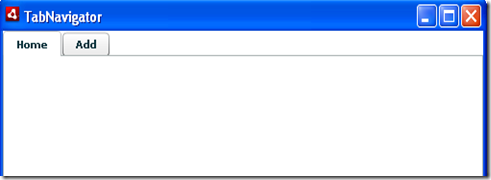
Membuat add button pada TabNavigator
Published Rabu, 11 Februari 2009 by TB Saepul Anwar in flexKmarin saya sempat bingung bagaimana cara membuat add button pada TabNavigator, setelah googling2 akhirnya menemukan suatu petunjuk bahwa untuk membuat button pada TabNavigator bisa menggunakan cara simple daripada repot2 membuat extended class dari SuperTabNavigator FlexLib.....
caranya begini:
pertama: buat fungsi yang dapat memposiskan button pada sisi kanan Tab:
public function positionAddNewTabButton():void
{
var i:int=nav.numChildren-1;
addNewTabButton.x=nav.getTabAt(i).x +
(nav.getTabAt(i).width) + 1
addNewTabButton.y=nav.getTabAt(i).y +
(nav.getTabAt(i).height/2) - 10
}
Kedua: gunakan Event creationComplete dan updateComplete untuk memproses posisi button pada saat ada penambahan Tab
creationComplete="positionAddNewTabButton()"
updateComplete="positionAddNewTabButton()"
Lebih lengkap:
<?xml version="1.0" encoding="utf-8"?>
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
public function positionAddNewTabButton():void
{
var i:int=nav.numChildren-1;
addNewTabButton.x=nav.getTabAt(i).x +
(nav.getTabAt(i).width) + 1
addNewTabButton.y=nav.getTabAt(i).y +
(nav.getTabAt(i).height/2) - 10
}
]]>
</mx:Script>
<mx:Button id="addNewTabButton" label="Add"/>
<mx:TabNavigator id="nav" width="100%" height="100%"
creationComplete="positionAddNewTabButton()"
updateComplete="positionAddNewTabButton()" cre>
<mx:Canvas label="Home" width="100%" height="100%">
</mx:Canvas>
</mx:TabNavigator>
</mx:WindowedApplication>
oke itu saja....:)
Langganan:
Posting Komentar (Atom)
My Profil

- TB Saepul Anwar
- I'm Flex and AIR Fan's also Entrepreneur, I like Flex and AIR because i like make code with MXML and AS 3.0 and enjoy the Flash Output. My backgroud is Multimedia, I Like design, Video, 3D, and animation.
Arsip Blog
-
▼
2009
(16)
-
▼
Februari
(14)
- IDE untuk pengembangan FLEX dan AIR
- Framework MVC di Flex dan AIR
- Mengenal File properties pada .XML pada Project AIR
- Adobe AIR 1.5.1 telah di Rilis
- Mendebug code di Flex dan AIR, Tool tambahan Debug
- Menghubungkan 2 Aplikasi AIR,Tapi Kok Error #2044
- Latihan Membuat Native Window di AIR
- Garbage Collection, Flex Performance, Memory Manag...
- Kumpulan Aplikasi AIR yang keren (2)
- Kumpulan Aplikasi AIR yang Keren
- Create Skinnable Application Using Flex + AIR
- 25 OpenSource PHP Framework
- Membuat add button pada TabNavigator
- XML di Flex
-
▼
Februari
(14)
Label
- AIR (18)
- Android (2)
- BlazeDS (1)
- flex (20)
- my Activities (4)
- php (1)
- Playbook (1)
- Project (1)
- Tutorial AIR (2)
- Tutorial Flex (2)


gmn ni om..
aku udah nyoba, tp blum berhasilllll...
mohon penjelasannya om??