Tutorial Flex: Menghubungkan Flex dengan database (Bagian 1-PHP-XML)
5 komentar Published Rabu, 07 Mei 2008 by TB Saepul Anwar in flex, Tutorial FlexUntuk menghubungkan flex dengan database kita bisa menggunakan PHP, JSP,dan .NET,Nah disini saya akan membahas bagaimana menghubungkan flex dengan database menggunakan PHP, Flex tidak secara langsung mendapatkan data dari PHP melainkan, PHP meng-generate output yang dihasilkan ke dalam bentuk XML dan file XML inilah yang diambil oleh Flex sebagai data. ada beberapa cara untuk menghubungkannya kita bisa menggunakan:
- xml (HTTPservice)
- amfphp (Remote Object)
- weborb (Remote Object)
- SabreAmf (Remote Object)
- LiveCycle Data Services ES (Data Services. bayar, untuk enterprise)
Dengan menggunakan XML (HTTPService)
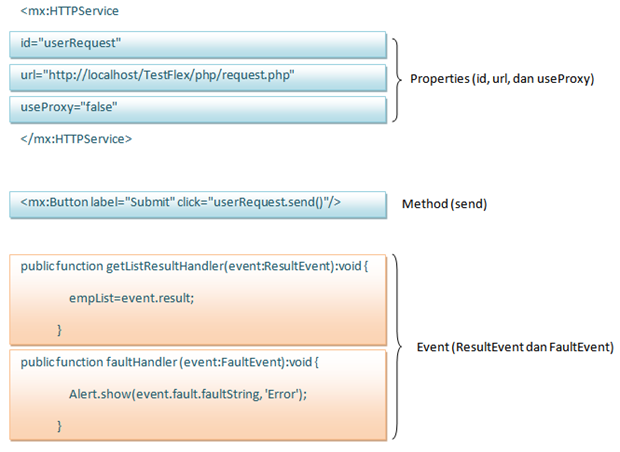
Kelas HTTPService memperbolehkan kita untuk merequest dari URL dan menerima respon. HTTPService memiliki properti, method, dan Event, ketiga hal tersebut tidak saya paparkan secara rinci, jika ingin tahu lebih jelas silahkan anda baca help-nya adobe Flex. property, method, dan event dalam tag <mx:HTTPService> dapat saya deskripsikan berikut:
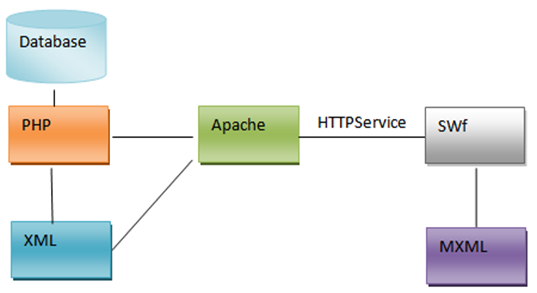
Penggunaan HTTPService untuk memanggil file PHP dan menghasil file XML dapat digambarkan sebagai berikut. Pertama MXML dikompile menjadi SWF dan publish diweb, kemudian swf membuat request dengan HTTPService melalui Apache, apache meterjemahkan request tadi dan meminta file PHP untuk menggenerate file XML, bila file XML sudah terbentuk maka apache merespon request tersebut dengan memberikan data XML ke SWF.
sekarang kita mulai saja ke prakteknya,
Apa yang dibutuhkan??
- XAMPP
- Flex Builder 2 (bisa juga menggunakan IDE yang lain seperti FlashDevelop+Flex SDK)
langkah pertama
buat database dengan nama database 'TestFlex' dan buat tabel 'user'
Tabel:user
| field | type | length |
| userid | int | 10 |
| username | varchar | 255 |
| emailaddress | varchar | 255 |
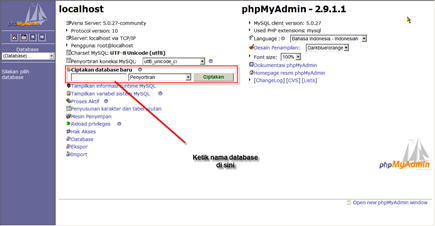
untuk membuat database bisa kita bisa menggunakan SQLYog atau phpmyAdmin,untuk phpmyadmin kita menggunakannya dengan mengetik link http://localhost/phpmyadmin dengan anggapan sudah menginstal xampp dan sudah mengaktifkannya
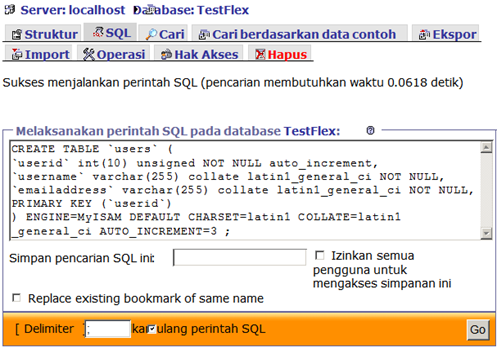
setelah database dibuat, kemudian buat tabel 'users'
atau bisa anda copy paste script berikut ke menu SQL, kemudian tekan tombol go
1: CREATE TABLE `users` (2: `userid` int(10) unsigned NOT NULL auto_increment,
3: `username` varchar(255) collate latin1_general_ci NOT NULL, 4: `emailaddress` varchar(255) collate latin1_general_ci NOT NULL, 5: PRIMARY KEY (`userid`) 6: ) ENGINE=MyISAM DEFAULT CHARSET=latin1 COLLATE=latin1_general_ci AUTO_INCREMENT=3 ;oke, langkah pertama sudah selesai. database testFlex dan tabel users sudah dibuat, sekarang lanjut ke langkah kedua.
Langkah kedua
buat script request.php
<?php
define( "DATABASE_SERVER", "localhost" );
define( "DATABASE_USERNAME", "root" );
define( "DATABASE_PASSWORD", "" );
define( "DATABASE_NAME", "TestFlex" );
//menghubungkan dengan database$mysql = mysql_connect(DATABASE_SERVER, DATABASE_USERNAME, DATABASE_PASSWORD);
mysql_select_db( DATABASE_NAME );
function quote_smart($value){ // Stripslashes if (get_magic_quotes_gpc()) {$value = stripslashes($value);
}
if (!is_numeric($value)) {$value = "'" . mysql_real_escape_string($value) . "'";
}
return $value;}
if( $_POST["emailaddress"] AND $_POST["username"] AND $_POST["userid"])
{ //menambah user$Query = sprintf("INSERT INTO users VALUES ( %s, %s, %s)", quote_smart($_POST['userid']), quote_smart($_POST['username']),quote_smart($_POST['emailaddress']) );
$Result = mysql_query( $Query );
}
//mengembalikan semua list users$Query = "SELECT * from users";$Result = mysql_query( $Query );
$Return = "<users>";while ( $User = mysql_fetch_object( $Result ) ){$Return .= "<user><userid>".$User->userid."</userid><username>".$User->username."</username><emailaddress>".$User->emailaddress."</emailaddress></user>";
}
$Return .= "</users>";mysql_free_result( $Result );
print ($Return)
?>
letakan file tersebut di dalam folder website anda, biasanya ada pada folder (direktori installasi)../XAMPP/htdoc/<Nama Folder web>. dalam hal saya meletakan file tersebut di dalam D:\xampp\htdocs\TestFlex\php\
langkah ketiga
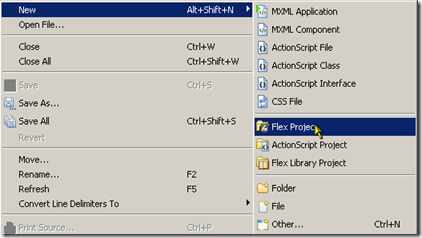
buat project, dengan mengklik new->Flex Project.
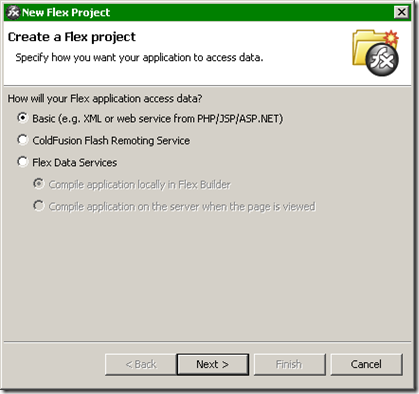
Pilih Basic(e.g XML or Web service from PHP/JSP/ASP.NET) klik next,
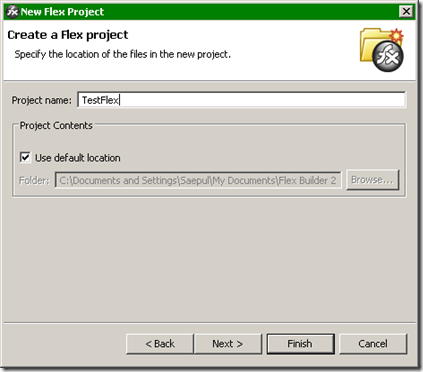
berikan nama projectnya adalah TestFlex, kemudian klik next
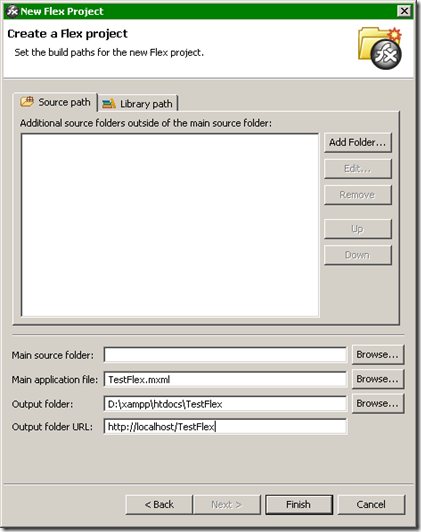
letakan hasil kompilasi di folder d:\xampp\htdocs\TestFlex dan URL hasilnya pada http://localhost/TestFlex, kemudian klik finish
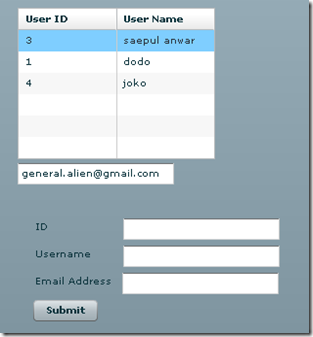
setelah selesai menkonfigurasikan project, kemudian muncul workspace, lalu ketik script berikut pada file TestFlex.mxml.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" layout="absolute" creationComplete="userRequest.send()">
<mx:HTTPService id="userRequest" url="http://localhost/TestFlex/php/request.php" useProxy="false" method="POST">
<mx:request xmlns=""> <userid>{userid.text}</userid><username>{username.text}</username><emailaddress>{emailaddress.text}</emailaddress></mx:request>
</mx:HTTPService>
<mx:Form x="43" y="211" width="328" height="200">
<mx:HBox>
<mx:Label text="ID" width="84"/>
<mx:TextInput id="userid"/></mx:HBox>
<mx:HBox>
<mx:Label text="Username" width="84"/>
<mx:TextInput id="username"/></mx:HBox>
<mx:HBox>
<mx:Label text="Email Address"/> <mx:TextInput id="emailaddress"/></mx:HBox>
<mx:Button label="Submit" click="userRequest.send()"/>
</mx:Form>
<mx:DataGrid id="dgUserRequest" x="43" y="10" dataProvider="{userRequest.lastResult.users.user}">
<mx:columns>
<mx:DataGridColumn headerText="User ID" dataField="userid"/>
<mx:DataGridColumn headerText="User Name" dataField="username"/>
</mx:columns>
</mx:DataGrid>
<mx:TextInput x="43" y="170" id="selectedemailaddress" text="{dgUserRequest.selectedItem.emailaddress}"/>
</mx:Application>
pembahasan Script
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" layout="absolute" creationComplete="userRequest.send()">
yang perlu dilihat di script di atas adalah creationComplete="userRequest.send() fungsi bertujuan mengirimkan userRequest yang merupakan HTTPService setelah UI dari file ini lengkap untuk ditampilkan.
<mx:HTTPService id="userRequest" url="http://localhost/TestFlex/php/request.php" useProxy="false" method="POST">
<mx:request xmlns=""> <userid>{userid.text}</userid><username>{username.text}</username><emailaddress>{emailaddress.text}</emailaddress></mx:request>
</mx:HTTPService>
Script diatas merupakan fungsi dari HTTService yang meminta requet pada url http://localhost/TestFlex/php/request.php dengan format XML yang sama dengan file request.php, jika format tersebut berbeda akan mengakibatkan hilangnya data atau error.
kemudian anda jalankan dengan mengklik run->run TestFlex
kesimpulan
Flex tidak mengambil langsung database dari SQL melainkan menggunakan fungsi HTTPService untuk memanggil request baik itu berupa file JSP, PHP, ASP dan file tersebut harus menghasilkan keluaran berupa tag xml, karena Flex hanya bisa menerima database dalam bentuk XML.
Oke smoga tutorial ini berguna bagi anda, dan bila ada kesalahan dalam tulisan ini, mohon kritikan dan saran anda. coz saya juga masih belajar :). Nanti di lanjutkan ke amfphp, weborb, dan SabreAmf
Referensi:MikePotter Blog
My Profil

- TB Saepul Anwar
- I'm Flex and AIR Fan's also Entrepreneur, I like Flex and AIR because i like make code with MXML and AS 3.0 and enjoy the Flash Output. My backgroud is Multimedia, I Like design, Video, 3D, and animation.
Label
- AIR (18)
- Android (2)
- BlazeDS (1)
- flex (20)
- my Activities (4)
- php (1)
- Playbook (1)
- Project (1)
- Tutorial AIR (2)
- Tutorial Flex (2)