3 cara Mengakses data server-side dengan Flex
0 komentar Published Jumat, 25 Juli 2008 by TB Saepul Anwar in flexUntuk mengakses data server-side bisa menggunakan 3 cara yaitu:
1. menggunakan komponen HTTPService, Dengan komponen ini bisa memanggil link halaman yang mendeskripsikan data ke dalam bentuk XML, halaman dideskripsikan data dalam bentuk XML menggunkan bahasa sever-side seperti PHP, ColdFusion, JSP, Java servlet, Ruby on Rail, dan ASP. berikut potongan MXML yang mendeskripsikan fungsi HTTPservice
<mx:HTTPService id="userRequest" url="http://localhost/myproj/request_post2.php" useProxy="false" method="POST">
<mx:request xmlns=""> <username>{username.text}</username> <emailaddress>{emailaddress.text}</emailaddress></mx:request>
</mx:HTTPService>
Script tersebut melakukan request terhadap file php, dan dipastikan file php tersebut sudah mendeskripsikan hasil query database ke dalam bentuk XML, sebagai contoh scripts yang mendeskripsikan hasil query ke dalam bentuk XML sebagai berikut:
$Query = "SELECT * from users";$Result = mysql_query( $Query );
$Return = "<users>";while ( $User = mysql_fetch_object( $Result ) ){$Return .= "<user><userid>".$User->userid."</userid><username>".$User->username."</username><emailaddress>".$User->emailaddress."</emailaddress></user>";
}
$Return .= "</users>";mysql_free_result( $Result );
print ($Return)
2. menggunakan komponen WebService, dengan komponen ini bisa menggunkan Simple Object Access Protocol (SOAP) dan Web Services Description Language (WSDL) untuk merespon dan mengirimkan data dari client ke server atau sebaliknya. Berikut potongan script MXML WebService
<mx:WebService
id="userRequest" wsdl="http://localhost:8500/flexapp/returnusers.cfc?wsdl"><mx:operation name="returnRecords" resultFormat="object"
fault="mx.controls.Alert.show(event.fault.faultString)" result="remotingCFCHandler(event)"/><mx:operation name="insertRecord" result="insertCFCHandler()"
fault="mx.controls.Alert.show(event.fault.faultString)"/></mx:WebService>
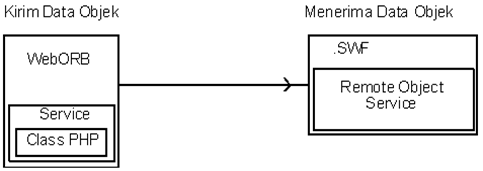
3. menggunakan komponen RemoteObject, dengan komponen ini bisa melakukan pemanggilan method atau fungsi di dalam suatu kelas yang mendeskripsikan data kedalam bentuk objek, untuk melakukan itu di perlukan aplikasi ketiga seperti AMFPHP, SabreAMF, dan WebORB. Untuk dapat terhubung dengan aplikasi tersebut digunakan kelas mx.rpc.remoting.RemoteObject . Pada WebORB akses data dapat digambarkan sebagai berikut:

Referensi : Help-Flex Builder 3.0
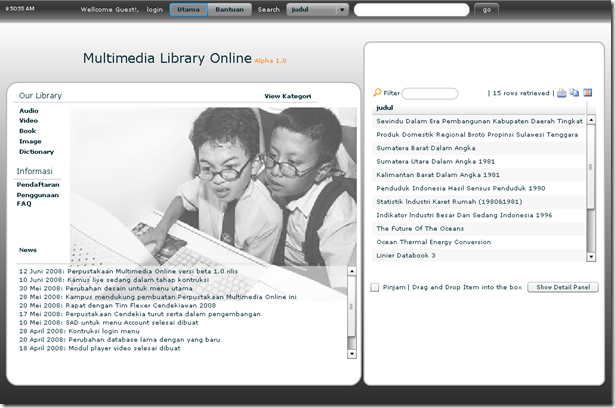
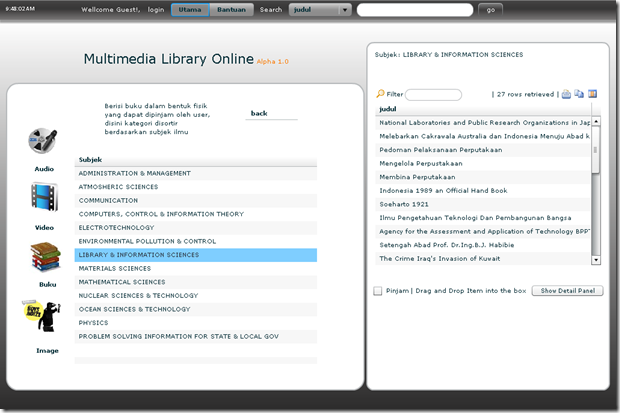
ScreenShot aplikasi Multimedia Library Online
3 komentar Published by TB Saepul Anwar in my ActivitiesSaat ini saya sedang mencoba merancang dan mengembangkan aplikasi perpustakaan multimedia online yang dapat digunakan oleh semua instansi maupun perusahaan besar. Aplikasi ini dapat menampung semua dokumen dari buku, ebook, audio, video, image, dan lain-lain. Konsep utama dari aplikasi ini adalah simpel, mudah, dan komunikatif. Selain unsur multimedia yang diterapkan pada aplikasi ini juga diterapkan unsur komunikasi untuk mendukung sharing dan sosialisasi. Berikut Screenshot yang dapat saya tampilkan saat ini
Halaman depan

Halaman Kategori

Tutorial Flex: Menghubungkan Flex dengan database (Bagian 1-PHP-XML)
5 komentar Published Rabu, 07 Mei 2008 by TB Saepul Anwar in flex, Tutorial FlexUntuk menghubungkan flex dengan database kita bisa menggunakan PHP, JSP,dan .NET,Nah disini saya akan membahas bagaimana menghubungkan flex dengan database menggunakan PHP, Flex tidak secara langsung mendapatkan data dari PHP melainkan, PHP meng-generate output yang dihasilkan ke dalam bentuk XML dan file XML inilah yang diambil oleh Flex sebagai data. ada beberapa cara untuk menghubungkannya kita bisa menggunakan:
- xml (HTTPservice)
- amfphp (Remote Object)
- weborb (Remote Object)
- SabreAmf (Remote Object)
- LiveCycle Data Services ES (Data Services. bayar, untuk enterprise)
Dengan menggunakan XML (HTTPService)
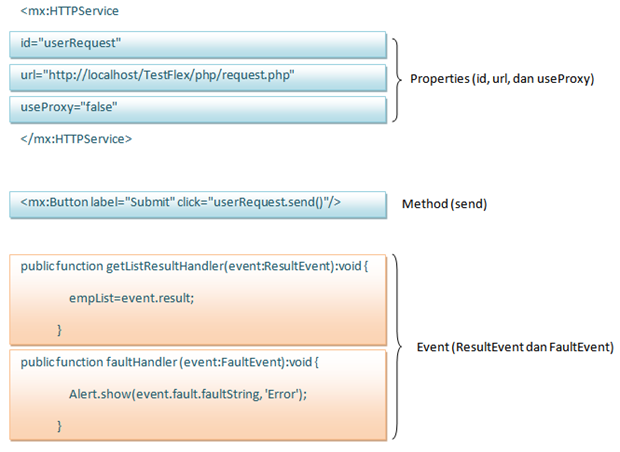
Kelas HTTPService memperbolehkan kita untuk merequest dari URL dan menerima respon. HTTPService memiliki properti, method, dan Event, ketiga hal tersebut tidak saya paparkan secara rinci, jika ingin tahu lebih jelas silahkan anda baca help-nya adobe Flex. property, method, dan event dalam tag <mx:HTTPService> dapat saya deskripsikan berikut:
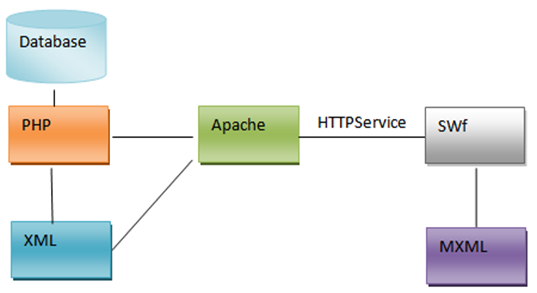
Penggunaan HTTPService untuk memanggil file PHP dan menghasil file XML dapat digambarkan sebagai berikut. Pertama MXML dikompile menjadi SWF dan publish diweb, kemudian swf membuat request dengan HTTPService melalui Apache, apache meterjemahkan request tadi dan meminta file PHP untuk menggenerate file XML, bila file XML sudah terbentuk maka apache merespon request tersebut dengan memberikan data XML ke SWF.
sekarang kita mulai saja ke prakteknya,
Apa yang dibutuhkan??
- XAMPP
- Flex Builder 2 (bisa juga menggunakan IDE yang lain seperti FlashDevelop+Flex SDK)
langkah pertama
buat database dengan nama database 'TestFlex' dan buat tabel 'user'
Tabel:user
| field | type | length |
| userid | int | 10 |
| username | varchar | 255 |
| emailaddress | varchar | 255 |
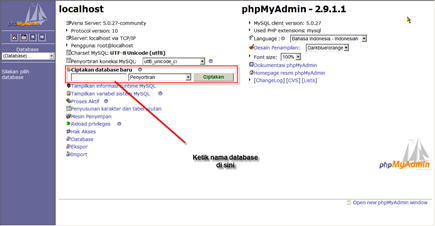
untuk membuat database bisa kita bisa menggunakan SQLYog atau phpmyAdmin,untuk phpmyadmin kita menggunakannya dengan mengetik link http://localhost/phpmyadmin dengan anggapan sudah menginstal xampp dan sudah mengaktifkannya
setelah database dibuat, kemudian buat tabel 'users'
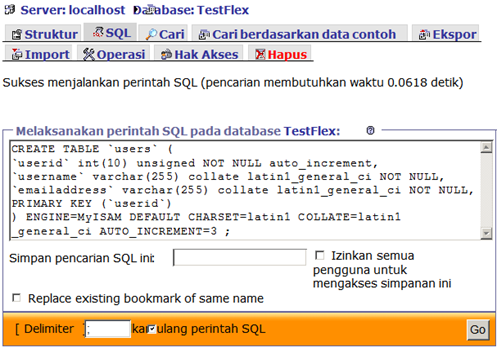
atau bisa anda copy paste script berikut ke menu SQL, kemudian tekan tombol go
1: CREATE TABLE `users` (2: `userid` int(10) unsigned NOT NULL auto_increment,
3: `username` varchar(255) collate latin1_general_ci NOT NULL, 4: `emailaddress` varchar(255) collate latin1_general_ci NOT NULL, 5: PRIMARY KEY (`userid`) 6: ) ENGINE=MyISAM DEFAULT CHARSET=latin1 COLLATE=latin1_general_ci AUTO_INCREMENT=3 ;oke, langkah pertama sudah selesai. database testFlex dan tabel users sudah dibuat, sekarang lanjut ke langkah kedua.
Langkah kedua
buat script request.php
<?php
define( "DATABASE_SERVER", "localhost" );
define( "DATABASE_USERNAME", "root" );
define( "DATABASE_PASSWORD", "" );
define( "DATABASE_NAME", "TestFlex" );
//menghubungkan dengan database$mysql = mysql_connect(DATABASE_SERVER, DATABASE_USERNAME, DATABASE_PASSWORD);
mysql_select_db( DATABASE_NAME );
function quote_smart($value){ // Stripslashes if (get_magic_quotes_gpc()) {$value = stripslashes($value);
}
if (!is_numeric($value)) {$value = "'" . mysql_real_escape_string($value) . "'";
}
return $value;}
if( $_POST["emailaddress"] AND $_POST["username"] AND $_POST["userid"])
{ //menambah user$Query = sprintf("INSERT INTO users VALUES ( %s, %s, %s)", quote_smart($_POST['userid']), quote_smart($_POST['username']),quote_smart($_POST['emailaddress']) );
$Result = mysql_query( $Query );
}
//mengembalikan semua list users$Query = "SELECT * from users";$Result = mysql_query( $Query );
$Return = "<users>";while ( $User = mysql_fetch_object( $Result ) ){$Return .= "<user><userid>".$User->userid."</userid><username>".$User->username."</username><emailaddress>".$User->emailaddress."</emailaddress></user>";
}
$Return .= "</users>";mysql_free_result( $Result );
print ($Return)
?>
letakan file tersebut di dalam folder website anda, biasanya ada pada folder (direktori installasi)../XAMPP/htdoc/<Nama Folder web>. dalam hal saya meletakan file tersebut di dalam D:\xampp\htdocs\TestFlex\php\
langkah ketiga
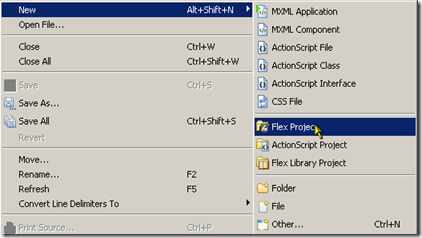
buat project, dengan mengklik new->Flex Project.
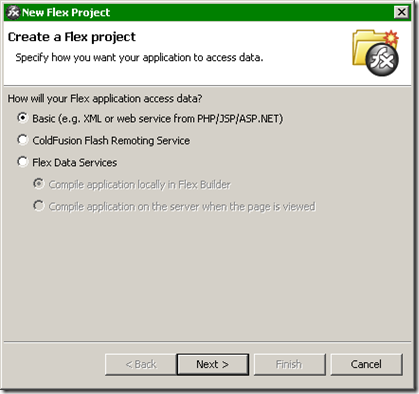
Pilih Basic(e.g XML or Web service from PHP/JSP/ASP.NET) klik next,
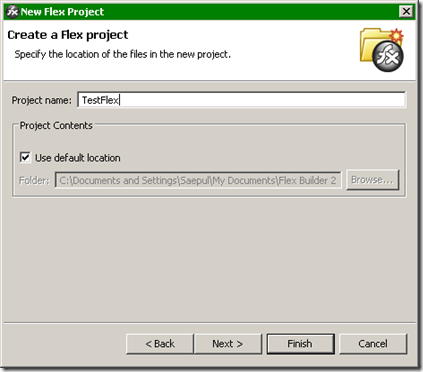
berikan nama projectnya adalah TestFlex, kemudian klik next
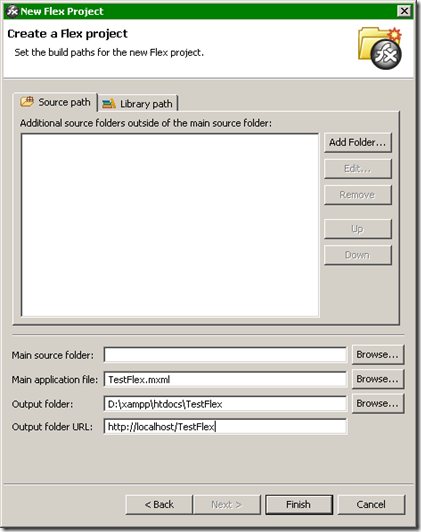
letakan hasil kompilasi di folder d:\xampp\htdocs\TestFlex dan URL hasilnya pada http://localhost/TestFlex, kemudian klik finish
setelah selesai menkonfigurasikan project, kemudian muncul workspace, lalu ketik script berikut pada file TestFlex.mxml.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" layout="absolute" creationComplete="userRequest.send()">
<mx:HTTPService id="userRequest" url="http://localhost/TestFlex/php/request.php" useProxy="false" method="POST">
<mx:request xmlns=""> <userid>{userid.text}</userid><username>{username.text}</username><emailaddress>{emailaddress.text}</emailaddress></mx:request>
</mx:HTTPService>
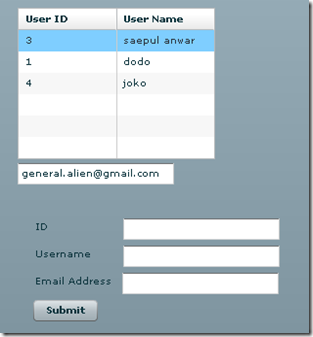
<mx:Form x="43" y="211" width="328" height="200">
<mx:HBox>
<mx:Label text="ID" width="84"/>
<mx:TextInput id="userid"/></mx:HBox>
<mx:HBox>
<mx:Label text="Username" width="84"/>
<mx:TextInput id="username"/></mx:HBox>
<mx:HBox>
<mx:Label text="Email Address"/> <mx:TextInput id="emailaddress"/></mx:HBox>
<mx:Button label="Submit" click="userRequest.send()"/>
</mx:Form>
<mx:DataGrid id="dgUserRequest" x="43" y="10" dataProvider="{userRequest.lastResult.users.user}">
<mx:columns>
<mx:DataGridColumn headerText="User ID" dataField="userid"/>
<mx:DataGridColumn headerText="User Name" dataField="username"/>
</mx:columns>
</mx:DataGrid>
<mx:TextInput x="43" y="170" id="selectedemailaddress" text="{dgUserRequest.selectedItem.emailaddress}"/>
</mx:Application>
pembahasan Script
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns="*" layout="absolute" creationComplete="userRequest.send()">
yang perlu dilihat di script di atas adalah creationComplete="userRequest.send() fungsi bertujuan mengirimkan userRequest yang merupakan HTTPService setelah UI dari file ini lengkap untuk ditampilkan.
<mx:HTTPService id="userRequest" url="http://localhost/TestFlex/php/request.php" useProxy="false" method="POST">
<mx:request xmlns=""> <userid>{userid.text}</userid><username>{username.text}</username><emailaddress>{emailaddress.text}</emailaddress></mx:request>
</mx:HTTPService>
Script diatas merupakan fungsi dari HTTService yang meminta requet pada url http://localhost/TestFlex/php/request.php dengan format XML yang sama dengan file request.php, jika format tersebut berbeda akan mengakibatkan hilangnya data atau error.
kemudian anda jalankan dengan mengklik run->run TestFlex
kesimpulan
Flex tidak mengambil langsung database dari SQL melainkan menggunakan fungsi HTTPService untuk memanggil request baik itu berupa file JSP, PHP, ASP dan file tersebut harus menghasilkan keluaran berupa tag xml, karena Flex hanya bisa menerima database dalam bentuk XML.
Oke smoga tutorial ini berguna bagi anda, dan bila ada kesalahan dalam tulisan ini, mohon kritikan dan saran anda. coz saya juga masih belajar :). Nanti di lanjutkan ke amfphp, weborb, dan SabreAmf
Referensi:MikePotter Blog
Komunitas Flex di Indonesia Mulai bangkit
3 komentar Published Rabu, 30 April 2008 by TB Saepul Anwar in flexAlhamdulillah, saat ini sudah banyak sekali yang sudah membuat komunitas flex di indonesia. saya sangat bersyukur sekali dan optimis suatu saat flex akan menjadi primadona dan tambang emas bagi programmer yang menggeluti bidang ini. Betapa tidak perkembangan teknologi yang canggih pasti akan lebih mengarah ke tampilan yang indah dan dinamis. Nah..Flex itu bisa diintegrasikan dengan semua bahasa pemrograman dari java, php, .Net, dan lain-lain. Tampilan akan menjadi unsur utama setelah pengembangan backend dan middleware.Nantinya banyak sekali industri yang akan membutuhkan Flex mulai dari restoran, hotel, travel, busana, dan lain-lain yang memberikan kemudahan dan keamanan yang canggih. Flex merupakan terobosan baru dalam dunia web dan desktop (AIR). berikut nama-nama komunitas flex di indonesia yaitu:
Oke saran saya untuk komunitas Flex di indonesia, mohon untuk menterjemahkan tutorial yang ada di web asing agar semua yang ingin belajar Flex tidak kesulitan dalam mempelajarinya dan coba galang Flexer indonesia untuk buat aplikasi kecil maupun besar yang bersifat open source. Tujuannya adalah kita bisa belajar dan memahami Flex sekaligus meciptakan aplikasi yang berguna.Kita bisa menggunakan subversion atau cvs untuk mengembangkan proyek tersebut.
Diharapkan dari kedua web komunitas tersebut bisa memacu flexer indonesia supaya bisa menyumbangkan tulisannya tentang Flex. Insya Allah saya akan fokus mengembangkan flex selepas lulus dari kuliah saya, amin (wah blom lulus juga, gara2 sibuk berbisnis..hehehe)....Sukses bwat komunitas flex indonesia, go go! (sy juga mo buat lohh, tapi masih sibuk...)
Teknologi RIA (Rich Internet Application)
2 komentar Published Selasa, 29 Januari 2008 by TB Saepul Anwar in flexSaat ini ada beberapa teknologi RIA yang sedang berkembang,diantaranya adalah :
- Asynchronous Javascript and XML (Ajax)
- Flash
- Laszlo
- Flex
- Windows Presentation Foundation/XAML/Expression
Asynchronous Javascript and XML (Ajax)
Asynchronous Javascript and XML (Ajax), Ajax sudah terkenal sekali bagi developer Web. Ajax menggunakan HTML, DHTML, dan Javascript. Fondasi utama dari Ajax adalah penggunaan JavaScript untuk meng-Update halaman tanpa reloading. Program JavaScript berjalan pada browser bisa meng-insert data baru ke dalam Halaman Web dengan memanipulasi HTML DOM tanpa reloading halaman baru. Update mungkin melibatkan data baru yang di load dari server dalam background (menggunakan XML atau format lain). Untuk me-Request data JavaScript menggunakan perintah XMLHttpRequest.
Flash
Salah satu pemain dalam hal RIA adalah Flash, Sejak tahun 2002 Macromedia (sekarang bagian dari Adobe) mulai fokus pada flash yang bukan sekedar tool untuk animasi saja, Macromedia mulai meningkatkan kemapuan flash sebagai tool untuk membuat web yang interaktif. Hampir 97 persen Web browser sudah menggunakan Flash Player.
Laszlo
untuk memenuhi kebutuhan tool yang developer-friendly dalam membangun RIA, Laszlo System mengembangkan bahasa dan compiler yang memungkinkan developer untuk bekerja dengan bahasa yang Familiar yang compilernya bisa membuat aplikasi untuk dijalankan dalam Flash Player. Laszlo seperti Ajax, aplikasi Laszlo dibuat dari JavaScript dan XML, tetapi bisa berjalan di dalam Flash Player. Akses data pada Laszlo sama dengan Ajax yaitu dengan melakukan load di dalam server-side XML. Laszlo bisa mengakses consume Simple Object Access Protocol (SOAP) di dalam Web Services. Laszlo saat ini merupakan platform yang open source dan gratis.
Flex
Untuk alasan yang sama seperti pengembangan Laszlo yaitu untuk memenuhi kebutuhan tool yang developer-friendly untuk membangun aplikasi flash. Pada tahun 2004 Macromedia meluncurkan Flex 1.0 diikuti Flex 1.5 dan pada tahun 2005 dan 2006 Flex 2.0 diluncurkan. Secara Arsitektur, Aplikasi Flex sama dengan Ajax. Keduanya mampu melakukan dinamik update yang berjalan pada belakang layar. Pada paket yang di bundel Adobe Flex 2.0 berisi AS 3.0, Flash Flayer 9, Flex Framework 2, Flex Builder 2, dan Flex Data Services 2 (FDS2). Tetapi saat ini SDK Flex 2.0 sudah menjadi Open Source seperti halnya SDK-nya Java.
Windows Presentation Foundation/XAML/Expression
Microsoft telah mengumumkan bahwa mereka akan meluncurkan satu set tool untuk membantu developer membangun RIA dalam platform Windows.Sistem Baru itu berisi :
- WPF-Windows Presentation Foundation(Kode name Avalon).dianalogikan sebagai Flash Player dan Flex Framework
- XAML-Extensible Application Markup Language, merupakan bahasa XML yang bisa membuat Aplikasi WPF. XAML dianalogikan sebagai bahasa MXML pada Flex
- C#-merupakan bahasa program yang digunakan untuk membangun aplikasi WPF. C# disini dianalogikan sebagai bahasa AS 3.0 pada Flex
- Microsoft Expression
- Visual Studio
Referensi : Professional Adobe Flex 2 byRich Tretola, Simon BarberandRenaun Erickson
My Profil

- TB Saepul Anwar
- I'm Flex and AIR Fan's also Entrepreneur, I like Flex and AIR because i like make code with MXML and AS 3.0 and enjoy the Flash Output. My backgroud is Multimedia, I Like design, Video, 3D, and animation.
Label
- AIR (18)
- Android (2)
- BlazeDS (1)
- flex (20)
- my Activities (4)
- php (1)
- Playbook (1)
- Project (1)
- Tutorial AIR (2)
- Tutorial Flex (2)